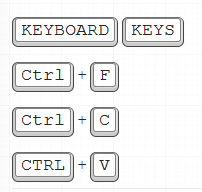
DEMO: Ảnh chụp màn hình phía dưới
Cách tạo giao diện nút bàn phím cho bài viết blogger/blogspot
- Bước 1: Từ Bảng điều khiển, chọn blog mà bạn muốn thêm hiệu ứng này vào rồi vào Template --> Edit HTML.
- Bước 2: Click vào bất kì chổ nào trong phần Edit HTML rồi các bạn nhấn tổ hợp phím
Ctrl +F để tìm kiếm một doạn code sau.]]></b:skin>
- Bước 3: Phía dưới đoạn code vừa tìm được ở bước 2, các bạn copy đoạn css dưới đây đặt phía sau đoạn ]]></b:skin>.
banphim{
border:1px solid gray;
font-size:1.2em;
box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:2px 3px;
padding:1px 5px;
} - Bước 4: Để lưu những thay đổi, các bạn nhấn vào Save theme.
- Bước 5: Cuối cùng, mỗi khi đăng bài viết mới các bạn đăng theo cấu trúc sau để có thể thấy được hiệu ứng của nó.
<banphim>Ctrl</banphim> + <banphim>F</banphim>
Các bạn nếu thấy bài viết hay hoặc hữu ích thì hãy comment hoặc like cho mình nhé!





No comments:
Post a Comment